ECサイトのユーザーの多くはスマートフォンユーザーなので、サイトがあまりしっかりと読まれていないことに苦心されている方は多い印象です。
ECサイトのスマホ対応のコツは「ユーザーの指の動きを止めること」です。なぜなら、スマートフォンユーザーは、上下の動きが速いため、指を止めてもらわないとECサイトがあまり読まれないのです。そのための対応策を考えることで、ECサイトの売上も伸ばすことができるでしょう。
ECサイトをスマホ対応するために押さえておくべきポイントは、下記の5つです。
ポイント② 太字・色・下線を上手く使う
ポイント③ ページの階層を深くしない
ポイント④ 入力項目を削減
ポイント⑤ QRコードの活用
本日は、forUSERS株式会社でマーケティングを担当している筆者が、ECサイトで行うべき、これら5つのスマホ対応のポイントについて詳しく解説します。
スマートフォンの利用率は90%超(2022年時点)
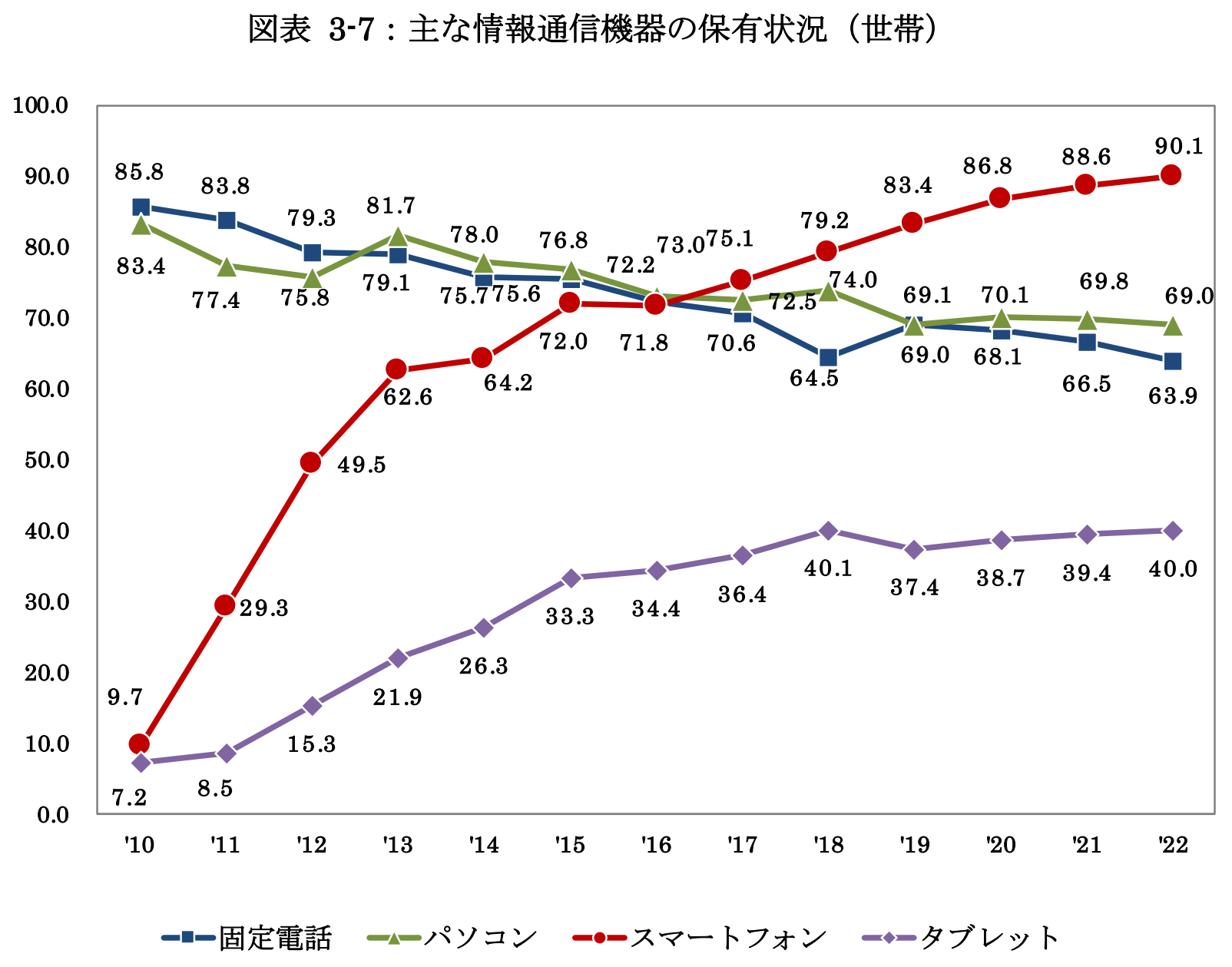
まずは、スマートフォンの利用率を見てみましょう。下記の経済産業省のデータをご覧ください。

引用:経済産業省「令和5年度 電子商取引に関する市場調査報告書」(2024年9月発表)
情報通信機器において、スマートフォンに利用は2022年時点で90%を超えています。
筆者はECのコンサルを実施していますが、BtoC-EC事業者の場合は、ECサイトの7~8割のアクセスはスマートフォンからの流入になります。そのため、ECサイトを作る際もスマートフォンを基準に作る必要があるのです。それでは次にスマートフォンの3つの特徴を解説します。
スマートフォンの4つの特徴を押さえる
まず、ECサイトのスマホ対応を実施する前に、スマートフォンとPCのユーザーの動きの違いに注目する必要があります。以下をご覧ください。
特徴① 上下の動きがPCユーザーに比べて速い
◆スマートフォン閲覧時の指の動き

このように、スマートフォンの大きな特徴としては、指で画面を操作するため、上下のスクロールの動きが速くなります。そうなると、ユーザーが興味があるコンテンツを瞬時に発見できなければ、離脱される可能性が高くなるのです。
特徴② 電話や通知が入り、サイト閲覧が中断されやすい
スマートフォンでサイトを閲覧していると、以下のような理由で閲覧が中断される可能性が非常に高くなります。
◆スマートフォンの操作が中断される理由
② 電話やメッセージの着信
③ 電車移動で目的地に到着した、他の人に声を掛けられた
④ 電波が悪くなった
このため、スマートフォン用サイトのことだけを考えると、多くのページ移動をさせない作りが重要になります。
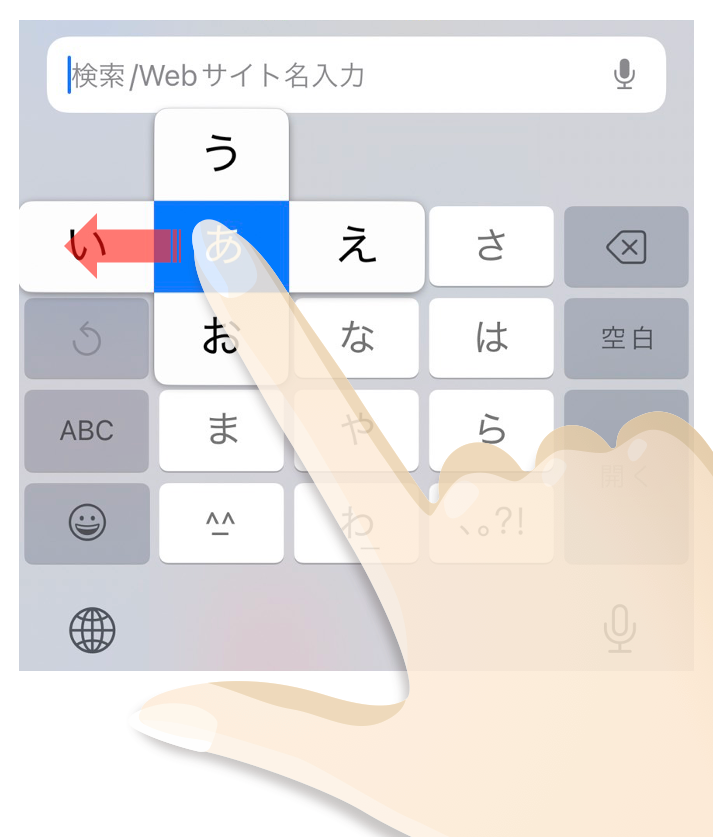
特徴③ PCに比べて、文字を入力しづらい
若年層などはフリック入力を使いこなし、あまりこのデメリットを感じていないユーザーも多いかもしれませんが、40代の筆者のようなユーザーは、何か情報を入力する必要があるWebサービスを利用する場合は、おっくうに感じます。
◆フリック入力

つまり、スマホ対応を実施する場合は、入力項目を少なくする、入力補助機能を付けるなどした方が、CVRも高くなります。
特徴④ スワイプやピンチイン・アウトなどの操作が直感的で素早い
スマートフォンの操作には、指先を使った直感的なジェスチャー(操作)が多く採用されています。
◆主なスマートフォン特有のジェスチャー
・ピンチイン:2本の指で画面をつまむようにして縮小する操作。
・ピンチアウト:2本の指を広げるようにして拡大する操作。
これらの操作は直感的で使いやすい反面、アプリやウェブサイトがこれらのジェスチャーに適切に反応しない場合、ユーザーにとってストレスの原因となります。例えば、ピンチイン・アウトで画像を拡大・縮小しようとしても反応しない場合、ユーザーは操作に対する期待が裏切られ、不満を感じることがあります。
そのため、ECサイトをスマートフォン対応する際には、これらの基本的なジェスチャー操作に対する適切な対応を組み込むことが重要です。ユーザーが直感的に操作でき、期待通りの反応が得られることで、快適なユーザー体験を提供することができます。
ECサイトの5つのスマホ対応のポイント
それではECサイトのスマホ対応で押さえておくべき5つのポイントを解説します。
ポイント① 商品ページの画像や写真を多く使う
ECサイトの商品説明など、文章で説明しても、スマートフォンにおいてはあまり読まれません。そのためユーザーの購入決定要素として、写真が非常に重要です。商品写真を豊富にするというのは当然ですが、例えば、スペックについて写真で説明できる点があれば写真を使うのが良いでしょう。以下のニトリのサイトをご覧ください。
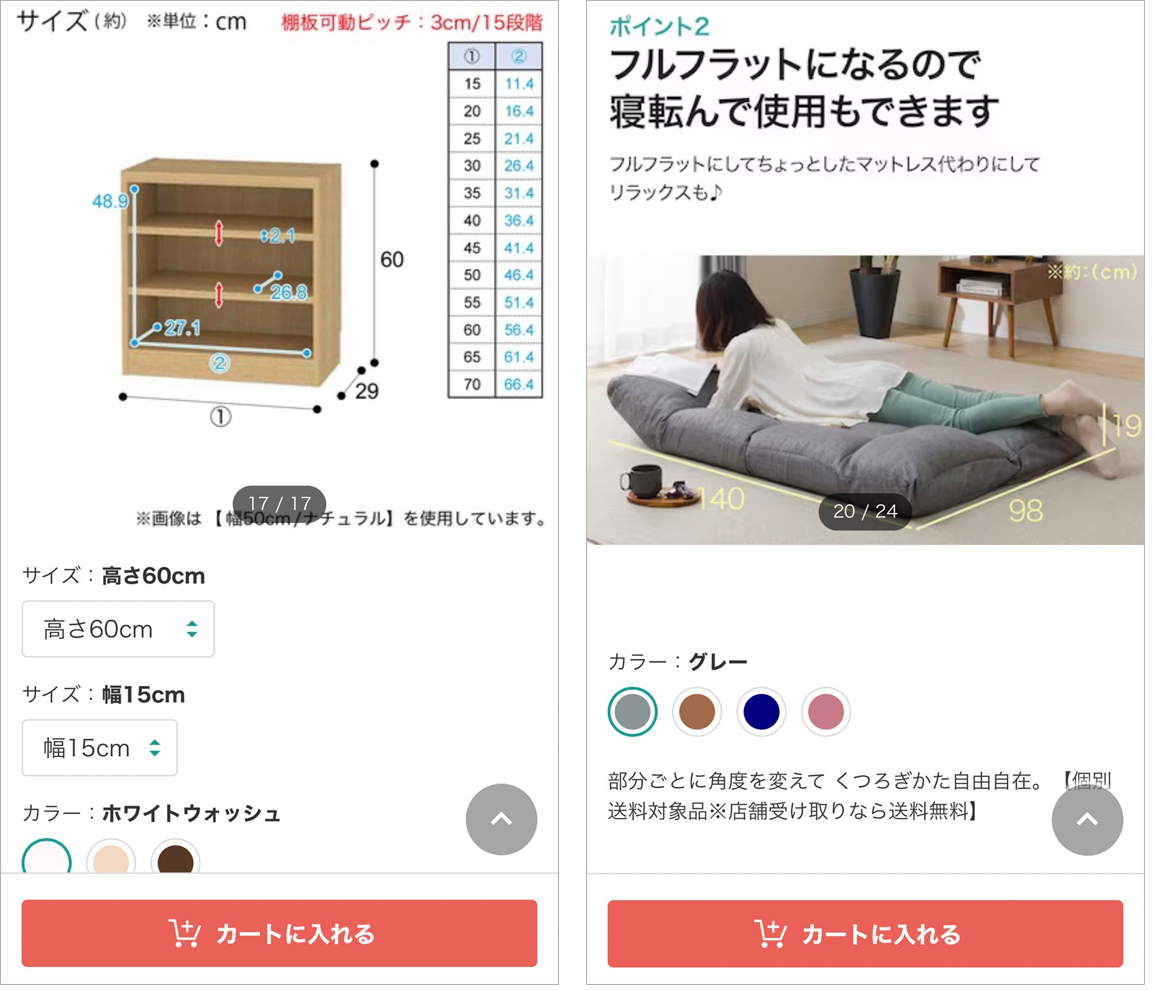
◆ニトリの商品説明ページ

引用(画像):ニトリネット
ニトリのECサイトでは、説明文を読まなくても商品写真でスペックの一部が伝わるように工夫されており、スマートフォンユーザーを強く意識していることが分かります。このように、写真を活用することで、ユーザーの購入の決め手とし、商品ページのCVRを向上させることができます。
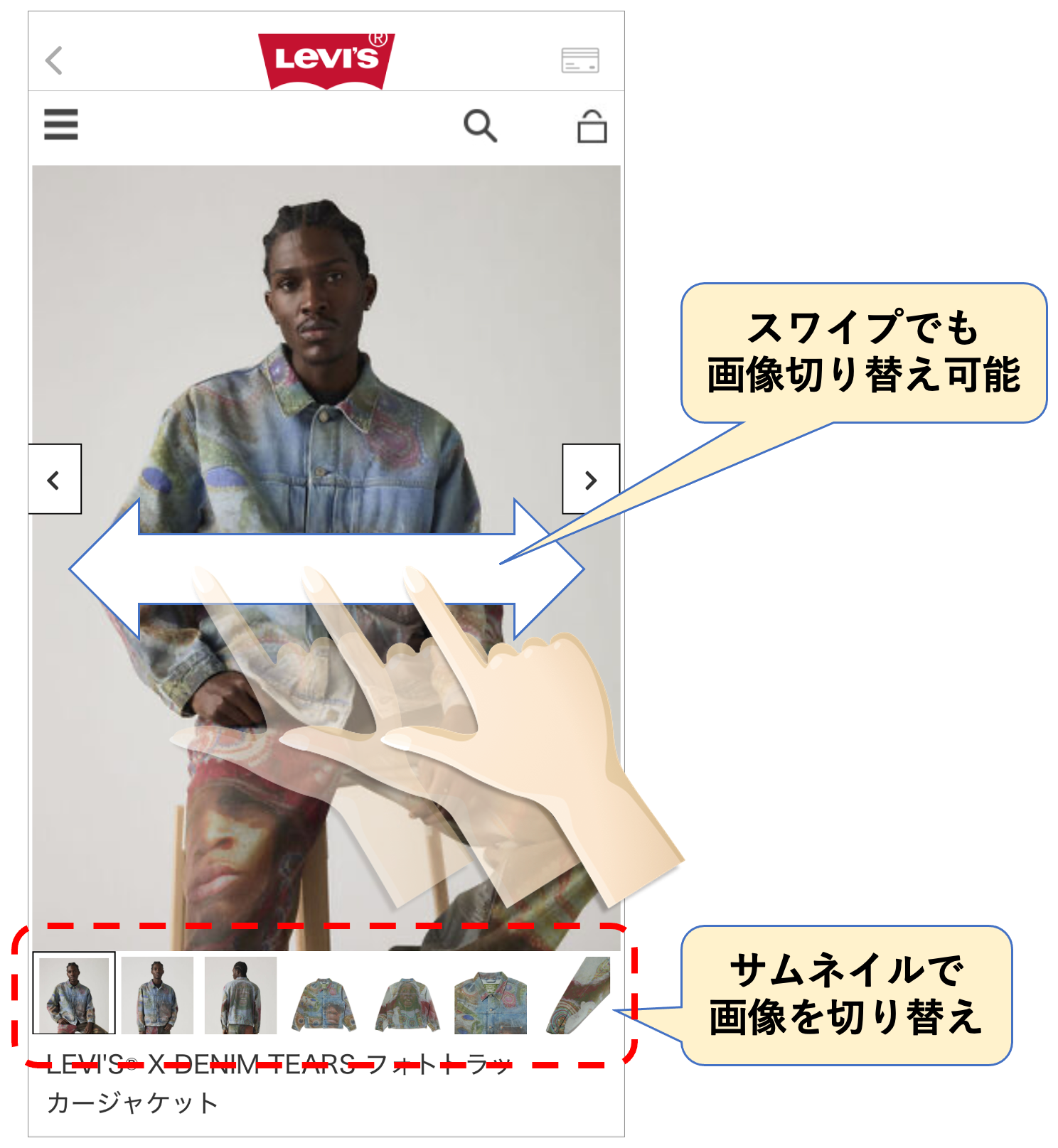
また、複数の商品画像を掲載する際に、各画像のサムネイルをタップして写真を切り替える仕様が見られますが、同時に必ずスワイプでも画像を切り替えられるようにしましょう。また、画像は必ずピンチアウトで拡大できるようにします。
◆リーバイスの商品ページ

引用(画像):LEVI’S
このように、スマートフォン特有の直感的な操作に必ず反応させることが、ユーザーにとって“使いやすいスマホサイト”という認識につながります。
ポイント② 太字・色・下線を上手く使う
ここまで、スマートフォンではテキストが読まれないと解説してきましたが、全く読まれないというわけではなく、購入検討層はテキストを読みます。しかし、以下のようなテキストの羅列では非常に読みにくい商品ページとなってしまいます。
◆読みにくい商品ページのテキスト例
【特長】
この腕時計は、現代の忙しいライフスタイルにぴったりの革新的なデザインと機能を備えた高品質の腕時計です。このエレガントな腕時計は、あなたの時間管理をよりスマートで効率的なものに変えることができます。美しい外観と優れた性能が魅力のこの腕時計は、ビジネスからカジュアルまで幅広いシーンで活躍します。
【デザイン】
・シンプルで洗練されたデザイン:この腕時計は、ステンレススチール製のケースとバンド、くもりにくいサファイアガラスで覆われた美しい文字盤を採用しています。
・高級感あふれるカラー展開:シルバー、ゴールド、ローズゴールドの3つのカラーからお選びいただけます。
適切に改行していると、そこまで読みづらい文章ではないかもしれませんが、以下に太字・色・下線を加えてみましょう。
◆読みやすいように工夫された商品ページのテキスト例
【特長】
この腕時計は、現代の忙しいライフスタイルにぴったりの革新的なデザインと機能を備えた高品質の腕時計です。このエレガントな腕時計は、あなたの時間管理をよりスマートで効率的なものに変えることができます。美しい外観と優れた性能が魅力のこの腕時計は、ビジネスからカジュアルまで幅広いシーンで活躍します。
【デザイン】
・シンプルで洗練されたデザイン:この腕時計は、ステンレススチール製のケースとバンド、くもりにくいサファイアガラスで覆われた美しい文字盤を採用しています。
・高級感あふれるカラー展開:シルバー、ゴールド、ローズゴールドの3つのカラーからお選びいただけます。
このように、太字・色・下線を効果的に使うことで、ユーザーが注目しやすくなり、探している情報を見つけやすくなるメリットもあります。ただし、多くの文字を装飾しすぎると分かりにくくなるので、上記の例のようにほどよい頻度で文字装飾を実施してみてください。
ポイント③ ページの階層を深くしない
先に解説したように、スマートフォンは邪魔が入りやすいデバイスであるため、それを前提にページを作るべきです。
そのため、通常のWebサイトはトップページから2クリックで全てのページにたどり着けるのが理想とされていますが、ECサイトにおいては、目玉商品などはトップページに設置して、売りたい商品をトップページからワンクリックでたどり着けるようにするなど、意識してユーザーの遷移ページの比率を下げるべきです。
ポイント④ 入力項目を削減
冒頭でも解説したとおり、スマホの場合はPCに比べて入力しずらいという特徴があります。そのため入力項目は極力減らすべきです。また可能であればEFOツールを導入するのも良いでしょう。
EFO(Entry Form Optimization)とは、エントリーフォーム最適化の略称です。スマートフォン自体になじみはあっても、フリック入力など文字入力には抵抗があるユーザーも少なくない印象です。そのためEFOツールを導入して、フォーム入力を最適化します。
もし、EFOを実施しない場合においても、ECサイトにおいてはAmazon Payや楽天ペイを導入することで、ユーザーが慣れ親しんでいるIDとパスワードを使って決済できるものもあるので、あわせて検討してみましょう。
ポイント⑤ QRコードの活用
間接的なスマホ対応ですが、例えば、パンフレットや店舗にECサイトの案内を出す際は、ユーザーにキーワードやURLを入力させるのは手間です。そのためECサイトへの誘導は、なるべくQRコードを利用するようにしましょう。QRコードの作成方法は非常にカンタンで、例えば以下のようなサイトでは、URLを入力するだけでQRコードを無料で生成してくれます。
参考:QRのススメ
なお、作成したQRコードがきちんと読み取れるか、事前に必ずテストするようにしましょう。
レスポンシブ対応は必須ではない!大手事業者はレスポンシブではない企業も多い
スマホ対応と言えば、レスポンシブ対応です。レスポンシブの最大のメリットは、1つのサイトをメンテナンスすれば、PCとスマートフォンの両方に対応ができるので保守性が高いことです。そして、Googleもレスポンシブ対応を推奨しております。
しかし、実はPCにはPCのCVRを向上させるための見せ方があり、スマートフォンにはスマートフォンの見せ方というものがあります。そのためマーケティングの体制も予算も整っている大手企業のECサイトは、レスポンシブに非対応な企業も多く存在します。
しかし、中小企業のECサイトはレスポンシブ一択となります。なぜなら、PCとスマートフォンを別のサイトにするのは手間ですし、なにより、スマートフォン用サイトをどのように最適化するかは、専門のノウハウや経験が必要となるからです。
ECサイトの売上が月間1億円を超えるような場合は、ECのプロのコンサルタントに依頼したり、ノウハウのある経験者を採用するなどして検討してみましょう。
SEOはスマホ(モバイル)版が基準!モバイルファーストインデックスとは?
2018年にGoogleはモバイルファーストインデックスの移行を発表しました。カンタンに説明すると、GoogleはSEOのランキングの基準として「PC版」をベースにSEOのランキング順位を決定していましたが、現在は「スマホ版」がSEOのランキングの基準となっています。
ECサイトの商品ページやブログを作る場合は、PCで作りますが、GoogleのSEOランキングはスマホのコンテンツを基準とするので、スマホページの見やすさやクオリティが非常に重要になります。そのため、SEOを意識する場合はスマホコンテンツを重視する必要があるのです。
まとめ
ECサイトのスマホ対応の基本は、まずはユーザーの指の動きを止めることです。その点を強く意識すると、画像もテキストも視認性が高いビジュアルが求められます。
デザインを追求しすぎると視認性が悪くなり、デザインが綺麗なだけのサイトになってしまいます。まずは、スマートフォンで閲覧するユーザーの立場に立ってサイト作りを行うべきです。
特にECサイトは商用サイトなので、この点を強く意識してみてください。
株式会社インターファクトリーでは、EC支援サービス「EBISU GROWTH」にてEC事業の成功を支援しております。
本記事でも解説したような、スマートフォンにおけるECサイトの見せ方など、多くのECノウハウを知りたいという方はぜひご検討ください。経験豊富なコンサルタントが貴社ECサイトを成功に導きます。