ITエンジニアとして成長するためには、日々の目の前の業務だけではなく、最新の開発ツールやテクノロジーの情報に対して敏感になり、そういったものを実際に試してみることも大切になってきます。
なぜなら、IT業界の技術やトレンドの移り変わりは非常に速いため、最新のトレンドを取り入れていかないと時代に取り残されたり、他のエンジニアと大きく差をつけられてしまうこともあるからです。
そこで、2019年6月20日にクラウドECのプラットフォームを提供するインターファクトリーのエンジニア6名が、エンジニア・デザイナー向けに「第2回_インターファクトリー LT大会」を開催いたしました。
そこでITエンジニアを目指す方や、すでにITエンジニアの方が興味を持つ注目のテクノロジーや開発手法を6人の現役エンジニアが発表しましたので、その内容を分野ごとに解説いたします。
目次(開発者の6つの注目事項を紹介!)
注目①「最近のMicrosoftはアツい!」
注目②「開発工程って」
注目③「java.util.stream.Collectorsをいろいろ使ってみた」
注目④「RDBとElasticsearchの比較」
注目⑤「ebisumartのインフラをDevOps(デブ オプス)思想で設計する」
注目⑥「今どきのJavaScriptでいろいろやってみた」
注目①「最近のMicrosoftはアツい!」

株式会社インターファクトリー
R&D部次世代開発チーム
松本 大賢
私からは4つのMicrosoftの開発ツールの特徴を紹介させていただきます。
(1)Visual Studio Code(コードエディター)
コードエディターとは、プログラムのソースコードの開発を行うツールのことで、システム開発の際に、プログラマーはこのエディターを通してプログラムを作成します。ですから、コードエディターの使い勝手や機能は、システム開発の生産性に直結するものなのです。では、Visual Studio Code(通称VSCode)の特徴は下記の4つです。
特徴①パフォーマンスが高速
特徴②拡張機能の導入がカンタン
特徴③オープンソース
特徴④様々な言語で入力補完・ビルド・デバックができる
およそ1年前より、10年間使っていた「Notepad++」から乗り換えて使用しております。下記の言語でコードを書いてみました。
・Java
・JavaScript
・Python
・Golang
主に軽めのスクリプト言語で使用しております。VSCodeで気になっている拡張機能は下記の2つです。
◆Visual Studio Codeの気になる2つの拡張機能
・Live Share
==>リモートでペアプログラミング・ペアデバッキングが可能な優れもの
・Remote Development
==>SSHでリモート接続して、リモート環境でVSCodeが利用できる
(2)Visual Studio Online(開発環境)
Visual Studio Onlineの特徴はWEBブラウザーで使える開発環境のことです。Visual Studio Codeがベースに作られており、現在、開発中で現在はプライベートプレビュー※中ですので、申し込めば、誰でも使用することができます。
※プライベートプレビューとは、サービス提供者が顧客の意見を収集するために提供する先行サービスのこと
ブラウザーでVisual Studio Onlineを開くと、ネット上でVSCodeが使えるようになります。
(3)Windows Terminal(コマンドラインツール)
Windows Terminalの最大の特徴2つ。
(1)コマンドプロンプト、PowerShell、WSLなどのコマンドラインツールを統合したツール
(2)タブでいくつもの画面を開くことができ、画面ごとにコマンドプロンプト等が実行できる
マルチタブで見た目も綺麗です。
(4)Windows Subsystem for Linux(通称:WSL)
Windows上で動作するLinuxサブシステムです。特徴は下記の通りです。
・軌道が早い
・Windowsのファイルやアプリケーションのアクセス可能でかなり使いやすい
・I/Oが遅かったが、最新のWSL2では解消されている
まだ、使っていませんが今後使ってみて、共有したいと思います。
注目②「開発工程って」

株式会社インターファクトリー
製品開発部
水野 博仁
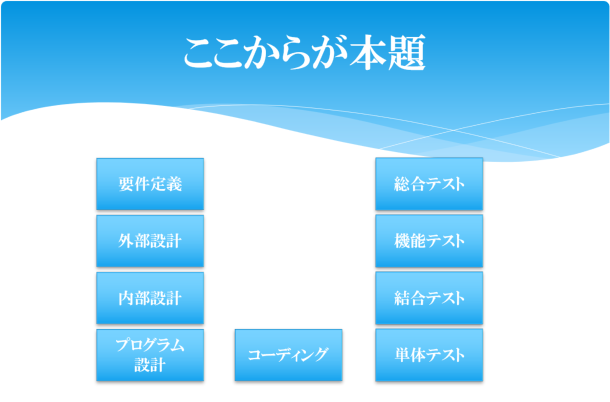
「開発工程」と聞くと、エンジニアは当たり前すぎて「今さら・・」と思われるかもしれませんが、開発工程には「上流工程」と「下流工程」があり、下記番号順で行っていきます
◆上流工程
①要件定義
②外部設計
③内部設計
④プログラム設計
◆下流工程
①単体テスト
②結合テスト
③機能テスト
④総合テスト

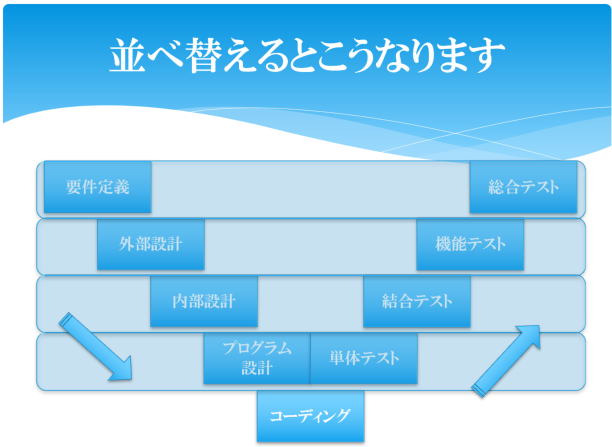
そして、要件の実現・機能・品質の「担保」は、下記のように対の形にならびます。

つまり、下記のように、対になるテストが、それぞれの設計フェーズを担保しているのです。
プログラム設計は「単体テスト」が担保
内部設計は「結合テスト」が担保
外部設計は「機能テスト」が担保
要件設計は「総合テスト」が担保
このように開発工程は「コーディング」を中央にし、V字で担保しているのです。
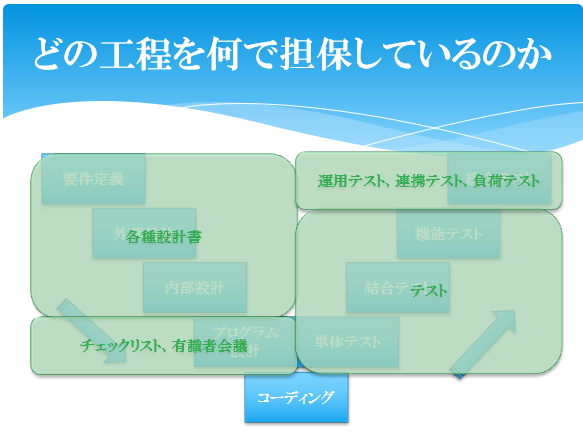
しかし、この開発工程はあくまで理想であり、実際にはコストやスケジュールや要員などの様々な理由で、複数の工程をまとめたり、省略したりしています。その例が下記です。

このように省くときは、例えば
「設計書を獲得に外部設計書に書かれているべきことが書かれているのか?」
「テストのフェーズで、テストすべきことが行われているのか?」
といったこと踏まえて設計書作成やテスト項目を考えると、重要な項目やテストの「抜け」がなくなります。
開発工程の基本はV字で担保しているということを知っていただければ、今後の開発にも役立っていくと思います。
注目③「java.util.stream.Collectorsをいろいろ使ってみた」

株式会社インターファクトリー
上野 権也
java.util.stream.CollectorsとはJavaのユーティリティの一つで、それをいろいろ使ってみました。
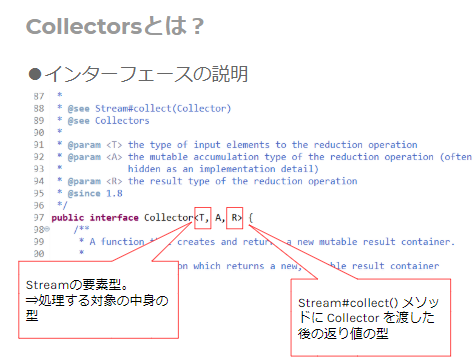
CollectorsとはStreamの終端操作※のcollectメソッドの引数で使われるものです。Javaではデータの流れを「Stream(ストリーム(流れ))」としてとらえるため、そのStreamに対して、文字連結したり、別のコレクションにしたり、要約統計量を求めたりする時に指定します。
※終端操作は、フィルタリングとかデータの選別をした後で、その処理が終わったデータを出力したり、コレクションに格納したりといった繰り返しの最後に行う操作を指します。
では、以下に具体的な使い方やメソッドを紹介いたします。
◆Collectors使用例

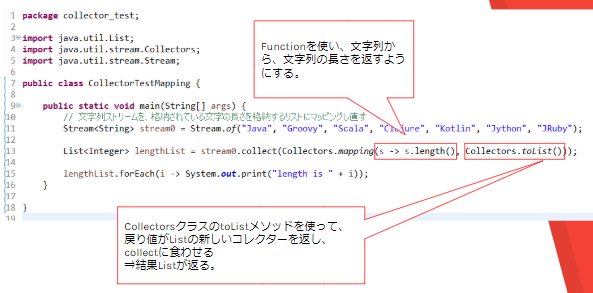
◆mapping(値を変換して他のコレクターを呼び出す)の使用例

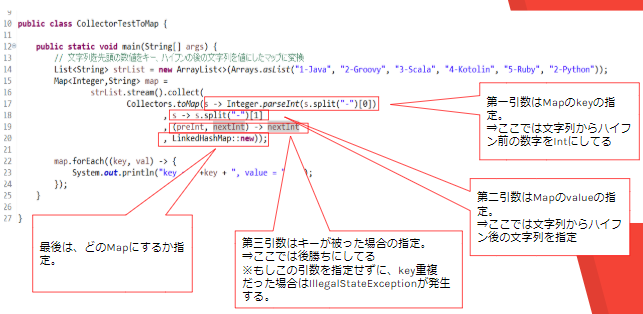
◆toMap(Mapに変換する)の使用例

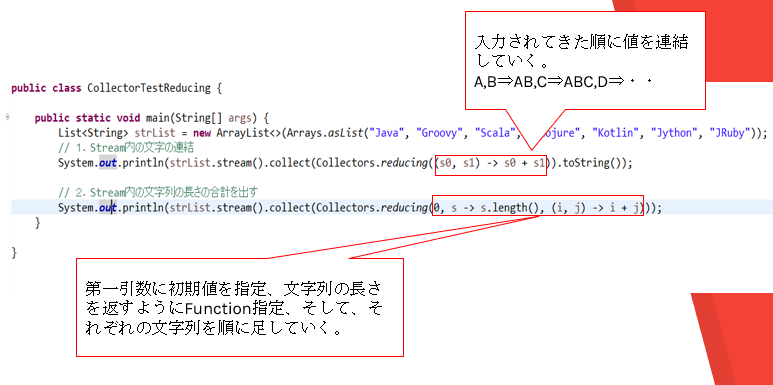
◆reducing(要素、値を集約する)の使用例

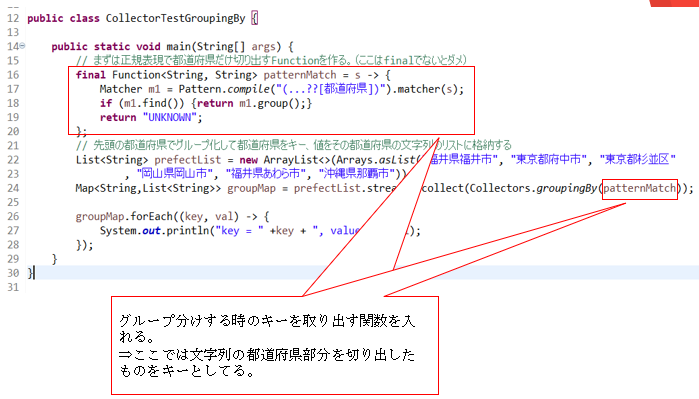
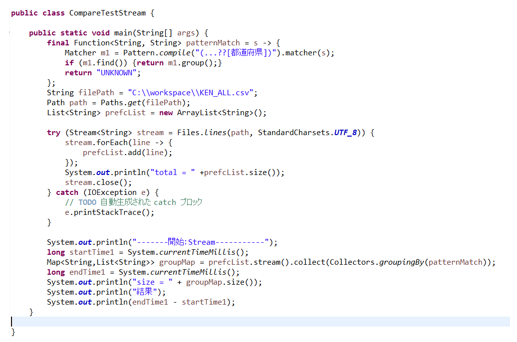
◆groupingBy(値をグループ分けしてMapに入れる)の使用性

パフォーマンス計測(Collectors VS Collectorsを使わない書き方)
従来の書き方比べるとずいぶん簡潔にコードが書けるようになりましたが、従来の書き方とパフォーマンスの違いがあるか?疑問に思い測定してみました。
◆計測方法
・groupingByのところでやった都道府県のグループ分け
・「CSVファイルを読ませてgroupingByを使った方法」と「Collectorsを使わない従来通りのMapへの詰め方」で比較
◆使用データ
下記からダウンロードしたcsvファイルを加工(元が12万件と少ないのでコピペして400万件弱くらいの件数で比較)
◆Collectorsを使った場合

==>1735ミリ秒
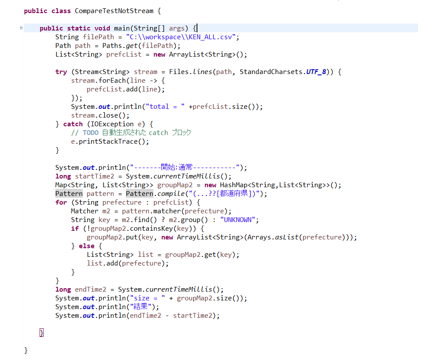
◆Collectorsを使わなかった場合

==>611ミリ秒
測定した結果、Collectorsを使わない方がこの事例に関してはパフォーマンスが良い結果となりました。しかし、この結果に疑問があったので、コードの検証を進めると以下のことがわかりました。
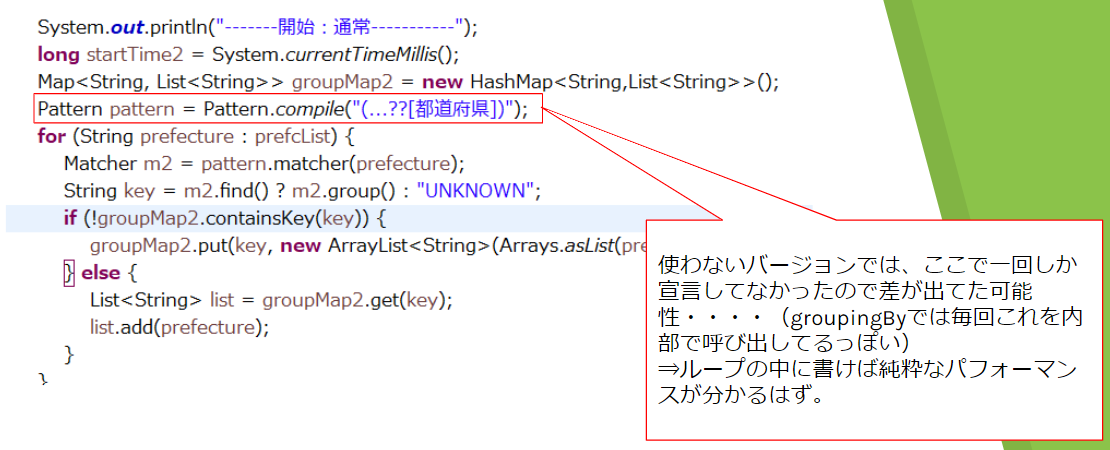
groupingByを呼び出す時に、正規表現のパターンにコンパイルするメソッド(Pattern#compile)が何度も呼び出されていた
そこで下記のように訂正いたしました。

これで純粋なパフォーマンス比較ができるので、再度パフォーマンスを比較してみました。そうすると
◆Collectorsを使った場合
==>1611ミリ秒
◆Collectorsを使わなかった場合
==>1690ミリ秒
この結果から、Collectorを使った方が若干パフォーマンスが良くなることがわかりました。
Collectorsのまとめ・感想
◆Collectorsの良い点
・Collectorsを使えば、簡潔にまとめる処理が書けて、コードが見やすい
・集約するためのメソッドがいろいろ容易されている
・groupingByは特に分類するコレクションを作るときに便利
注目④「RDBとElasticsearchの比較」

株式会社インターファクトリー
製品開発部 エコシステムチーム
中嶋 祐太
今回は、データベース言語として、最も有名なRDB(Relational Database)とElastic社が提供するElasticsearch(全文検索エンジン)を比較してみました。
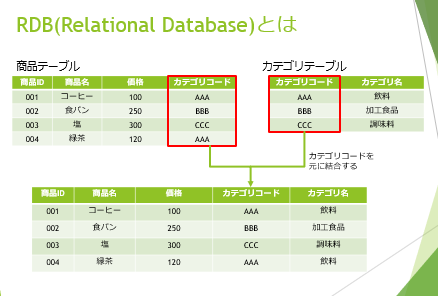
RDBの特徴
データを複数の表として管理するデータベース管理方式
・表の行(横)をレコード
・表の列(縦)をフィールド
・1レコード = 1件のデータ
・レコードはフィールドで構成される
・複数のレコードの集合がテーブル
・複数のテーブルが関連付けされ管理する方式
◆RDBの例

Elasticsearchの特徴
Elastic社が提供する全文検索エンジン
・大量のドキュメントから目的の単語を含むドキュメントを高速に抽出することが可能
・全文検索、リアルタイムデータ分析、ログ解析など様々な用途で活用することができる
・RDBと比べ複雑な検索も高速に実行することが可能
・スケーラビリティが高い
・スキーマレスで柔軟にデータを扱える
・マルチテナントに対応
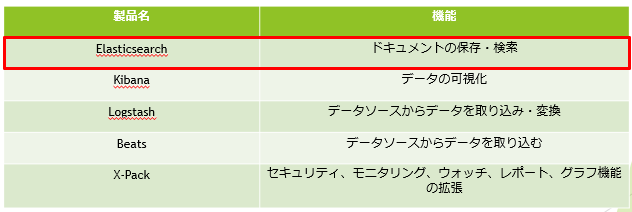
◆Elastic Stackの関連製品

今回、双方のパフォーマンスを計測してみた結果、大幅にElasticSearchの方が早い計測結果になりましたが、あまりに差が大きすぎたために計測方法に問題があったかもしれません。
しかし、RDBを使っていて検索速度に問題のある方には「ElasticSearch」は非常におススメです。
開発ツールの紹介⑤「ebisumartのインフラをDevOps思想で設計する」

株式会社インターファクトリー
製品開発部 インフラチーム
長谷川 修
まず、下記はAWSサイトからの引用です。DevOpsの定義をご覧ください。
DevOps とは?
DevOps では、従来型のソフトウェア開発と、インフラストラクチャ管理プロセスを使用するよりも速いペースで製品の進歩と向上を達成し、企業がアプリケーションやサービスを高速で配信できるように、文化的な基本方針、プラクティス、ツールが組み合わされています。この高速化により、企業は顧客により良いサービスを提供し、市場競争力を高めることができます。
それではDevOpsの利点を解説します。DevOpsの利点は下記の6つです。
DevOpsの利点
①スピード
②迅速な配信
③信頼性
④拡張性
⑤共同作業の向上
⑥セキュリティ
では、次にDevOpsに必要な環境を解説します。
DevOpsに必要な環境(インフラ)
・継続的インテグレーション
==>あらゆるもの継続し、自動化を進めて生産性をあげていくこと
・継続的デリバリー
==>自動的に本番に適用される仕組み
・マイクロサービス
==>サービスごとにプログラムを個別設計し、他サービスに影響しないようにする状況を作る
・Infrastructure as Code
インフラをコード化し、設定ファイルをつくることでサーバーの構築も自動的に行われること
・モニタリングとロギング
動いているサーバーを可視化して的確に状況を把握する、ロギングはログを解析して何が起きているかを把握する
・コミュニケーションと共同作業
==>ツールや環境を導入してよりスムーズにコミュニケーションがとれるようにする
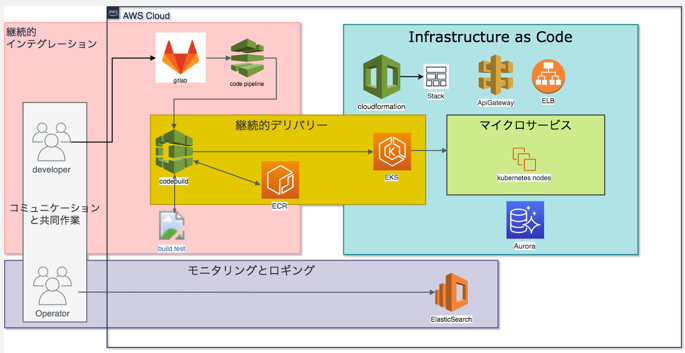
これらを踏まえて、仮にebisumartのインフラをDevOps思想で設計してみました。
◆ebisumartをDevOps思想で設計した図

では、次にDevOpsの書籍「The DevOps ハンドブック 理論・原則・実践のすべて」を参考にDevOpsの要点を解説いたします。
要点①非機能要件に20%を投じる
非機能要件を体系化して運用にやさしい設計を実現する。
・開発部門が下流の作業の状況をフォローし、本番インシデントの解決の作業に参加すれば、アプリケーションは次第に運用にとってよい設計になっていく。
例)パフォーマンス、データ設計
②職能志向より市場志向
職能施行:専門能力を一元管理し細かく階層化した組織構造
・市場指向:顧客のニーズにすばやく呼応する組織。複数の職能横断的なメンバー(マーケティング、エンジニアリングその他)から構成され、フラットな形になることが多いです。
③フルスタックジェネラリスト
昔は超人だけがフルスタックジェネラリストでした。
超人≠ フルスタックジェネラリスト
今はツールやテクノロジーの発達により、誰でもフルスタックジェネラリストになれる時代になりました。
一般人=フルスタックジェネラリスト
最後に
DevOpsを導入し、インターファクトリーの文化を踏襲しつつ、市場志向を踏まえていけるといいのかな?と個人的には思っております。
開発ツールの紹介⑥「今どきのJavaScriptでいろいろやってみた」

外部エンジニア(元インターファクトリーエンジニア)
tammaxさん(ニックネーム)
最近のクライアントサイド※には華がある。Qiitaでもよくトレンドにあがり、JavaScriptのフレームワークを使って、アプリ作成など盛り上がっています。
※クライアントサイドとはユーザーのコンピュータやワークステーションの上で実行され必要に応じてサーバーに接続するウェブブラウザのようなコンピュータアプリケーション
そこで、JavaScriptのフレームワークを使って、タイピングアプリを作成してみました。
Vue + VueRouter + Vuex + Firebaseのタイピングアプリ「Typo」の概要
下記のリンク先で、実際に私が作ったアプリを試すことができます。
タイピングアプリ:Typo
◆TOP画面

◆タイピング画面

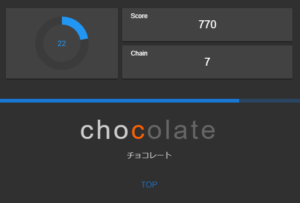
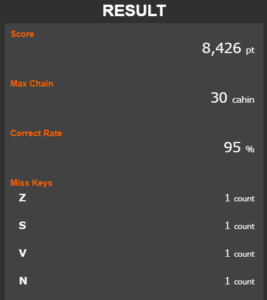
◆タイピングの結果画面

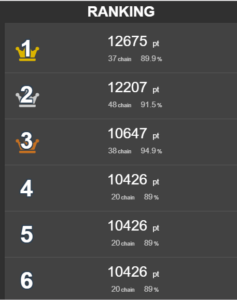
◆ランキング画面

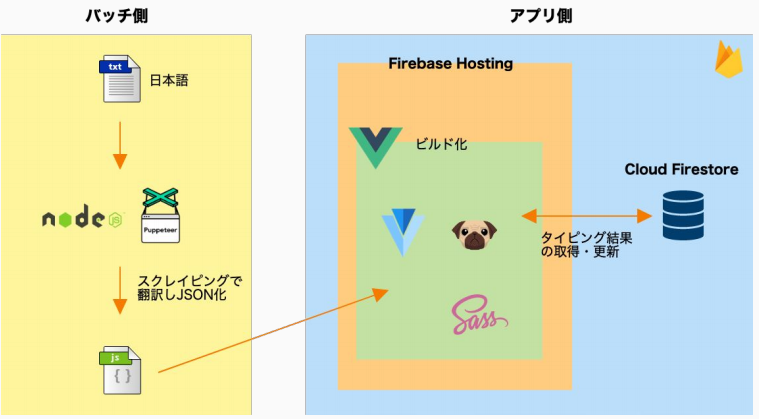
◆アプリのネットワーク図

◆アプリで使用したライブラリ
・Vue.js
==>コンポーネント指向の JavaScriptフレームワーク、今回のアプリの基盤部分
・Vuetify.js
==>Vue.jsのデザインフレームワーク、今回のアプリのデザイン部分Vuex Vueの状態を管理するグローバル Object的なもの
・Vue Router
==>SPAを構築するルーター
・Pug
==>HTMLのテンプレートエンジン
・Sass
==>CSSの機能を拡張した言語
・Firebase
==>Hosting Firebaseのホスティングサービス
・Cloud FireStore NoSQL
==>クラウド データベース
・Node.js
==>サーバーサイドの JavaScript、今回はバッチで使用
・Puppeteer Headless
==>Chromeを操作できるNode.jsのライブラリ
タイピングアプリをJSで作った感想
・タイピングソフトはタイピング音が無いと燃えない
・慣れると非常に早くて楽
・設計がかなり重要
・FireStoreは非常に便利だが、痒いところに手が届かない
以上です。ありがとうございました。
本日のまとめ
本日は、マイクロソフトの新サービスから、開発工程など、エンジニアが注目する様々なことを、各エンジニアがLT(ライトニングトーク)の形で発表しました。
◆LTの後に懇親会で交流を深めるエンジニアの様子

引き続き、インターファクトリーではLT大会を実施し、エンジニアの知見やノウハウの交流を進めてまいります。登壇したい方や、聴講したい方も、是非ご参加ください。次回開催日は未定ですが、当ブログにて随時ご連絡いたします。